Site Redesign III: Typography
Before I started moodboarding, or even found my guiding concept (as documented in those previous two posts), I read The Designer’s Dictionary of Type and realized the typography on my site was not particularly warm or human. The fonts I had at the time were Myriad Black for headlines and interface copy (e.g. navigation), and Minion for body copy. (Before that I used Minion everywhere — even more boring). These fonts paired nicely together, and are well-made, but they’re too bland, corporate, and impersonal for a personal website. Once again, these decisions were made out of a desire to “not look bad.” They certainly didn’t feel like me.
The Designer’s Dictionary of Type, mixed with a couple years of hand lettering, helped me see how all the small details and idiosyncracies of a typeface gave it personality. Before making a serious attempt to give my site a facelift (as documented here), I knew I wanted more human typography.
My first attempt, before I even had my guiding concept, was swapping Myriad for Gill Sans. Gill is similar to Myriad, but has unique letterforms for a sans, like the triangle-topped “t”. I tried it on, probably in code since I didn’t find it in Figma, and immediately discarded it. It looked fine, but overall my site still felt the same.
I started keeping an eye out for more fonts to try and subscribed to Fonts in Use to give me a steady stream of font inspiration. During this time I found my guiding concept and started gathering inspiration. I was being drawn to warm, friendly typefaces from the 60s and 70s, like Cooper Black. This melded with the “summer” guiding light, and I realized this style of type would be a great way to express warmth and summer.
I first tried on Cooper for size, since it’s the quintessential 70s font, and it (unsurprisingly) didn’t fit at all (screenshots below, which show various ideas I was workshopping). It felt too much like a novelty. Too flower power 🌸✌️☮︎ Also, Garfield. But I had to try it to be sure.
 Cooper Black as the headline font. What a goofball.
Cooper Black as the headline font. What a goofball.
So I started casting about for another font in the spirit of Cooper. A font that has the round, soft serifs of Cooper, but is a little more serious. I scoured Adobe Fonts, Google Fonts, Typewolf, and more, but didn’t find anything worth trying. I searched for “rounded serifs,” and browsed 60s and 70s type lists, all to no avail.
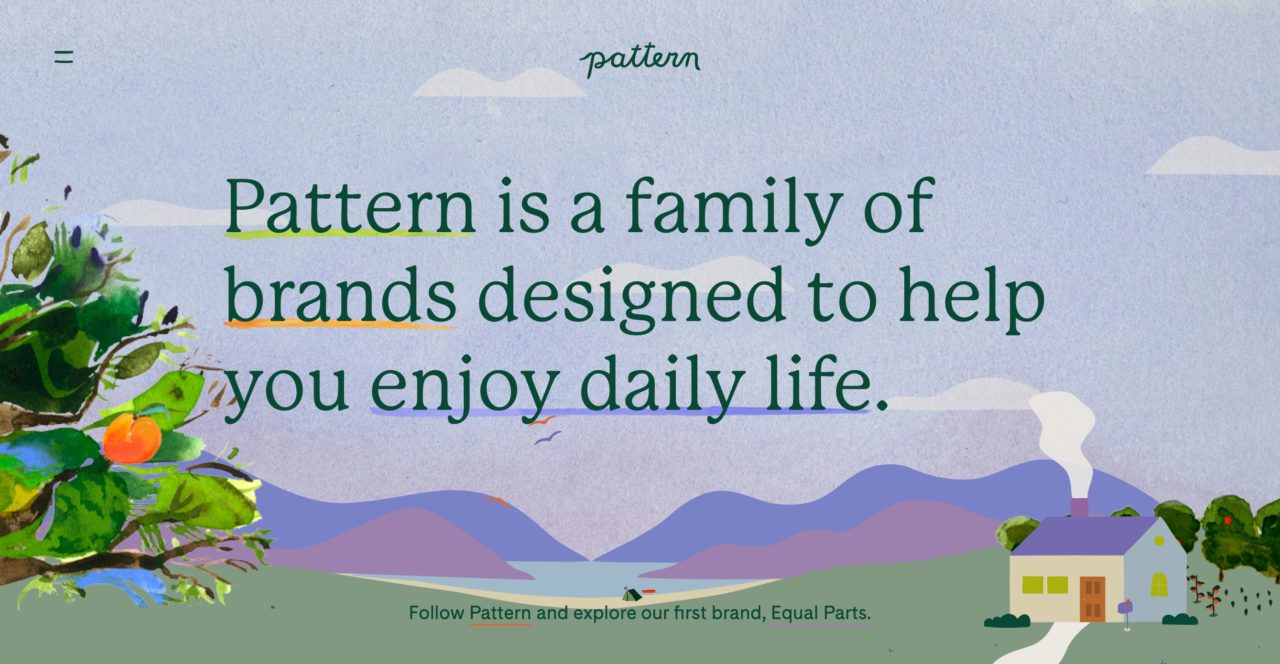
After cooling my search for a few months, Mackinac came to me via a Nice Very Nice font pairings article (which came to me from Sidebar). They featured Mackinac as used on Pattern Brands’ site. Seeing it used there, it felt warm and friendly and inviting. I was excited to try it on, but when I did… flop. It was a little too straight-laced. The edges of the serif were a bit too pointy. A little more rigid. It just wasn’t as warm and inviting on my site as I was hoping.
 Mackinac as the headline font for Pattern Brands.
Mackinac as the headline font for Pattern Brands.
I was back to square one, but this time not for long. Souvenir came across my desk, I’m guessing via one of these two posts on Fonts in Use. That also led me to Gastromond, probably by searching for similar typefaces (or maybe I was just browsing Adobe Fonts? Who knows).
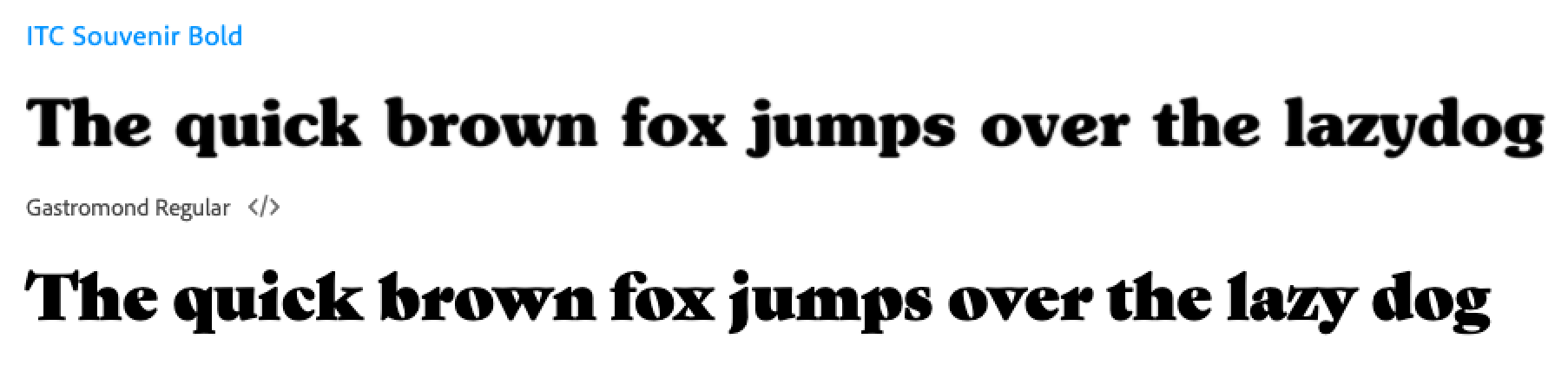
 Souvenir on top, Gastromond on the bottom.
Souvenir on top, Gastromond on the bottom.
With Souvenir, I loved the warmth and friendliness that came from its soft edges and nice wide, round letterforms. The “e” has a great laid back vibe that I love. The lowercase “v” and “y”, uppercase “A”, and a few other letters have a little bit of bowing to them that make them feel relaxed and happy.
With Gastromond, its off-axis counterforms make it feel like it’s leaning back and relaxed. I also loved the contrast between the thick and thin strokes.
I tried them both on, and Souvenir was the clear winner. It was warm, friendly, a little funky and retro, all without feeling goofy or like a novelty font. It retained just enough seriousness to not undermine the generally serious tone of my writing.
Gastromond was a little too pointy, and not as warm as I was hoping.
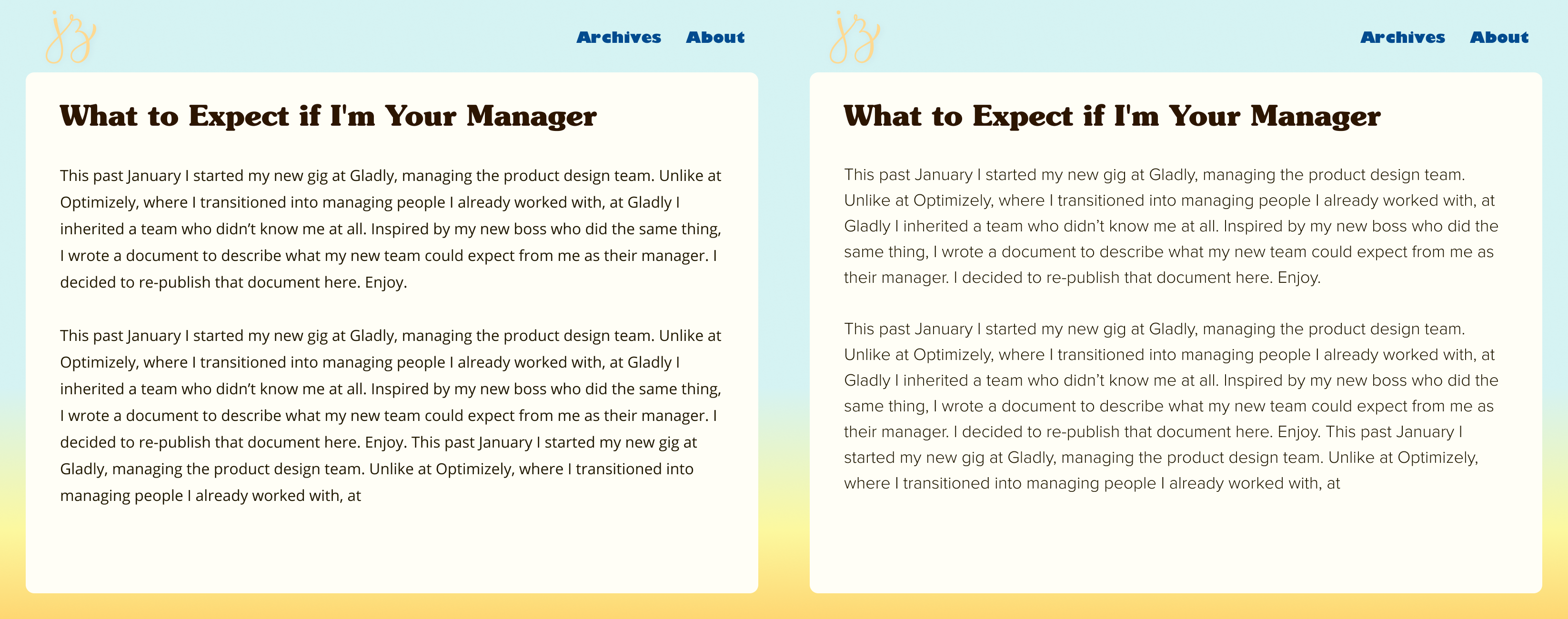
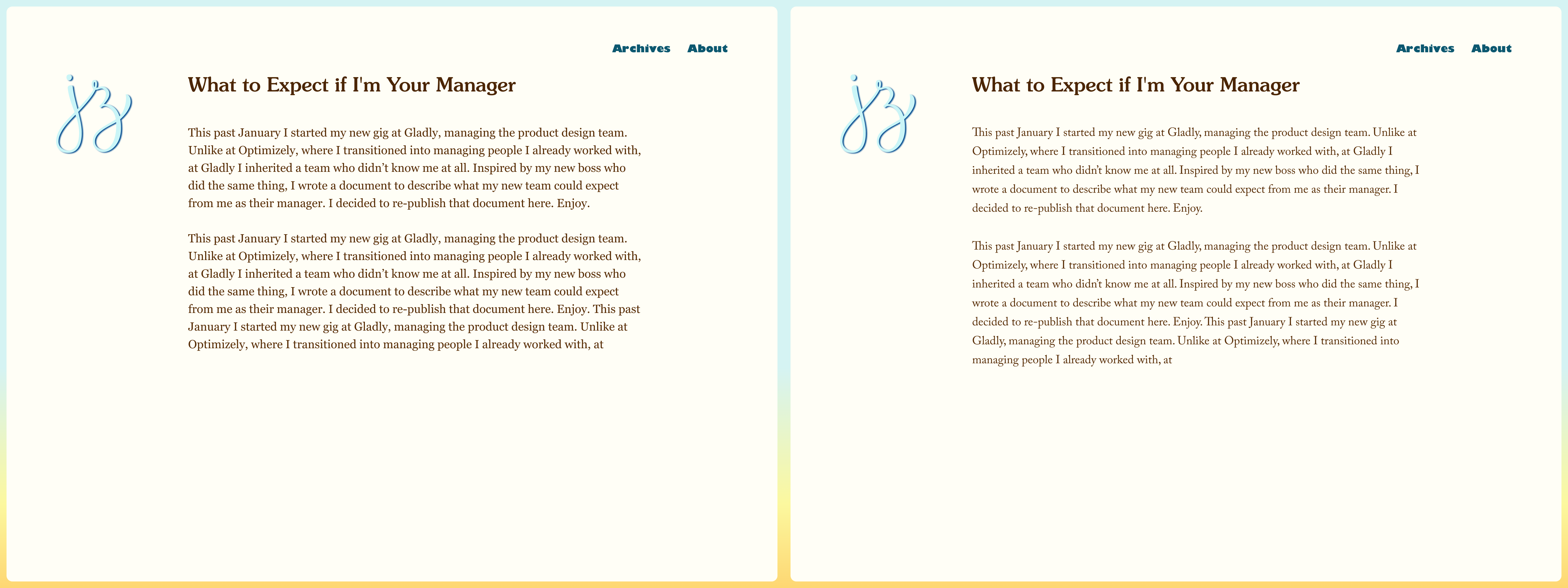
 Headlines set as Gastromond on the left, and Souvenir on the right, using an early design exploration.
Headlines set as Gastromond on the left, and Souvenir on the right, using an early design exploration.
I went with Souvenir Bold to really lean into its personality. It borders on chunky at times, but the Medium weight felt too timid.
My only complaint about Souvenir is the kerning is sometimes off. At times letters run into each other (like around the lowercase “i"s), and other times my eyes trip over the space between letters (like between "v” and “o”). The kerning of the numbers is also too wide.
Body Copy
Having finally found a headline font, I was on to the next challenge: body copy. The headline took a long time to find, but I was at least chasing a muse, and knew it when I saw it. But I had no idea what to do with the body copy. What pairs with a warm 70s serif? Another serif? A sans-serif? Blackletter? Souvenir is often used in signs, storefronts, posters, and record covers — not editorials. I had no idea where to start.
Since Souvenir is a serif, my first move was to pair it with a sans serif. Classic pairing. But I was never too keen on this idea because my site is a blog, and it’s mostly longform content, so I prefer serifs for their ease of reading and the editorial tone they imbue the text with. I want the content to be taken seriously, so the typeface should reflect that, but still have some warmth to it to match the headline font. It shouldn’t be overly literary or stuffy or newspaper-y.
I first tried some wider sans, including Proxima Nova and Open Sans. But they were still sans, so the reading experience wasn’t great, and overall they just didn’t feel right. Even so, Open Sans wasn’t awful, so I kept it in my back pocket for awhile and used it in Figma while trying out different layouts and colors.
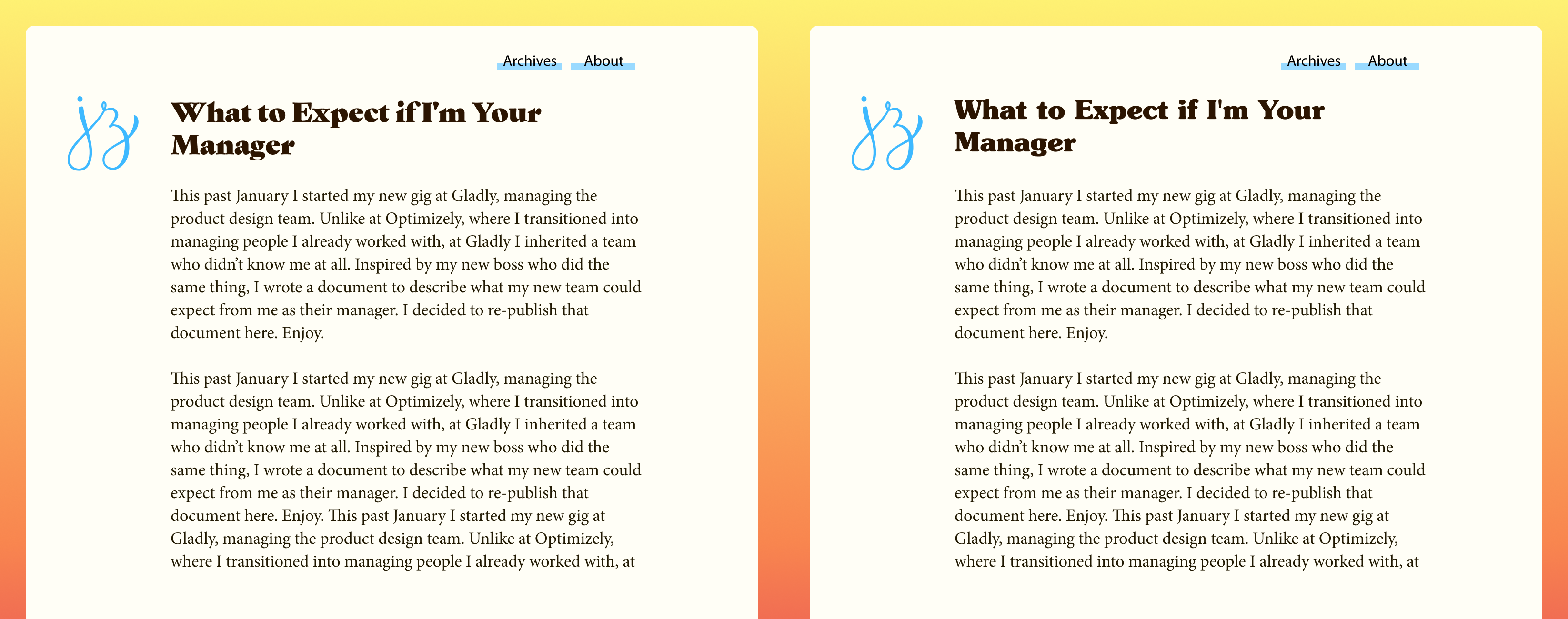
 Body copy set in Open Sans on the left, Proxima Nova on the right, in another early exploration.
Body copy set in Open Sans on the left, Proxima Nova on the right, in another early exploration.
Then I moved on to some classic serifs, like Times New Roman and Caslon and Georgia, but they felt too stuffy. I liked Georgia the best so far, and it was my leading choice for quite a while. It also had the advantage of being free and preinstalled on everyone’s devices, thus fast to load.
 Body copy set as Georgia on the left, Caslon on the right.
Body copy set as Georgia on the left, Caslon on the right.
At this point, I liked Georgia and Open Sans, but I didn’t love them the way I loved Souvenir. I knew I had to keep pushing to find something better. I asked myself, what is it that’s working about those fonts? The characteristics that gelled with Souvenir were their wide, round, open letterforms, and tall x-heights. Open Sans also had a softness about it that came from a lack of serifs. Nothing that could poke your eye out. These characteristics paired well with Souvenir.
This led me to search for a serif that was round, open, tall x-height, but friendlier and softer and a little lighter than Georgia. Once again, I trawled Adobe Fonts, Google Fonts, Fonts in Use, Typewolf, and more. Searching for a font to meet those requirements was tough — there weren’t filters for the specific attributes I was looking for. I just browsed long lists of serifs for body copy.
On Adobe Fonts I eventually came across Mrs Eaves XL, which is a modern revival of the classic Mrs Eaves, but made for setting “long readerly texts.” It has round, open letter forms, was easy to read at body copy sizes, and was warmer, more human, and lighter than Georgia. It also has beautiful italics (especially the “w” and “v”). I tried it out in Figma and 🙌.
Interface text
Finally, there was the question of what to do with interface copy. Specifically, the navigation and links to Twitter after each post. You may remember from the beginning of this post (which was ages ago in real-time), I tried out Gill Sans. I also tried Gill Sans Black, which is basically its own distinct typeface, and super unique. Neither worked as headlines, but the fun quirkiness of Gill Sans Black stayed with me. On a lark, I ended up setting the navigation links to that in Figma while messing around with other fonts, layouts, and colors, with the assumption that I would change it later.
As it turns out, I never had any other serious contenders. I tried out some other sans serif options, like Verdana, Myriad, and regular Gill Sans, but none of them were doing it for me. After seeing Gill Sans Black in there over and over again it grew on me. When I saw it set alongside Souvenir and Mrs Eaves XL, it worked in a funky, unexplainable way. Certainly not a conventional choice, but I loved how opinionated its personality was, and how that makes it stand out so distinctly from the rest of the type on the site. It clearly signals to visitors that this text is different from everything else you’ve been looking at.
Type Scale
Over 6 months later, I finally had my fonts. The final piece of the puzzle was defining my type scale. I’m not particularly rigorous about this process. No fancy math or ratios to calculate my type sizes, leading, and margins. Instead, I started with some rough sizing in Figma, and then iterated in code so I could make adjustments with real content until it looked right.
My starting point from Figma was too large, so I cut down my headlines across the board. I started with the H4, which is the deepest I go, setting it just large enough to stand out from the copy (easy to do since the typefaces are so different). Then I set the H1 large and in charge to communicate its importance, and lean into its personality.
For H2 and H3, I chose some sizes between H1 and H4. These are always the toughest for me to set because they’re the in the middle. Is it too big? Too small? I dunno 🤷♂️ I try to make sure they’re just different enough to be distinct, that when I scroll through the page they set pieces of text apart from each other, when squinting they still stand out as headlines, and that when all 4 are next to each other they have a clear hierarchy.
I also looked at the spacing between headlines and paragraphs, cutting down the margins between some elements so that the page had a smooth rhythm while scrolling. In other words, no gaps for your eyes to trip over. While going through this process, Frank Chimero blogged about his process for this, which helped me get to my final design.
Game, Set, Match.
And finally, the better part of a year later, my typography was set. You can check out a fraction of my explorations in the screenshot below, or check out my published Figma file to browse everything.
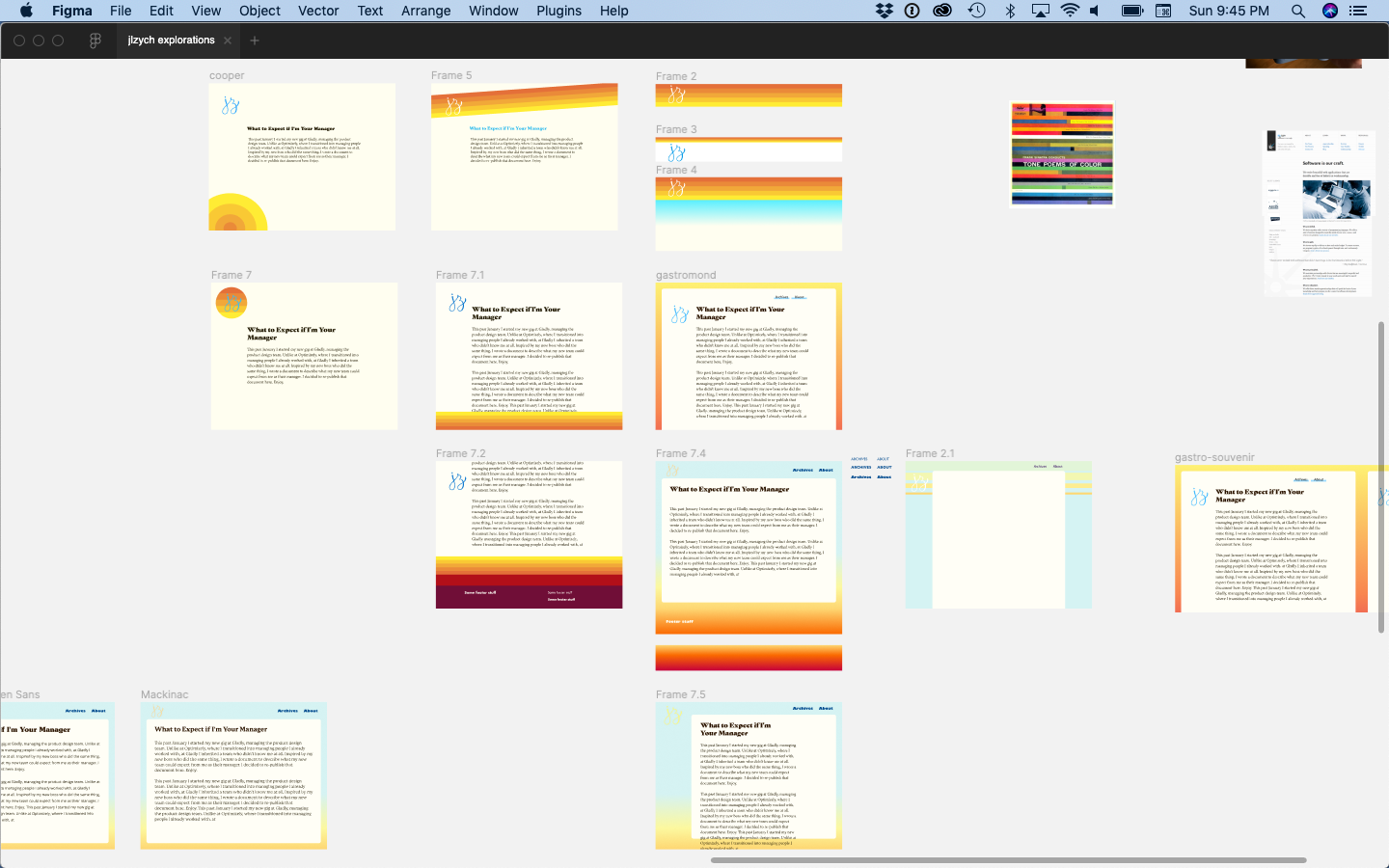
 A fraction of my type explorations (and visual design ideas) in Figma.
A fraction of my type explorations (and visual design ideas) in Figma.
It wasn’t an easy process, and the road was far from straight, but in the end I’m really happy with how it turned out.
Next up is the site layout and color palette.
The rest of the site redesign posts