#Optimizely
-

Reminiscing on the magic of Optimizely’s early days
Last fall, Optimizely was acquired by Episerver, signaling the official end of Optimizely as I knew it. I've been re-connecting with old Optinauts and reminiscing on the magic of those early days.
-

Managing Design work with Discovery Kanban at Optimizely
In my previous article, I described how we transformed our Agile development process at Optimizely to include research and design by implementing our own flavor of Discovery kanban. In this article, I’ll go a level deeper to describe all the stages research and design work moves through during the discovery process.
-

Discovery Kanban at Optimizely
Like most tech startups, Optimizely uses an Agile process to build software. Agile has been great at helping us plan what we’re building, coordinate across teams, and ship iteratively; however, that meant design and research were awkwardly shoehorned into the process.
-
Link: The Notebooks of Optimizely's Design Team
Over on Design @ Optimizely (the Optimizely Design team's Medium publication), I posted a photo essay documenting the unique sketching and note taking styles of our team members.
-

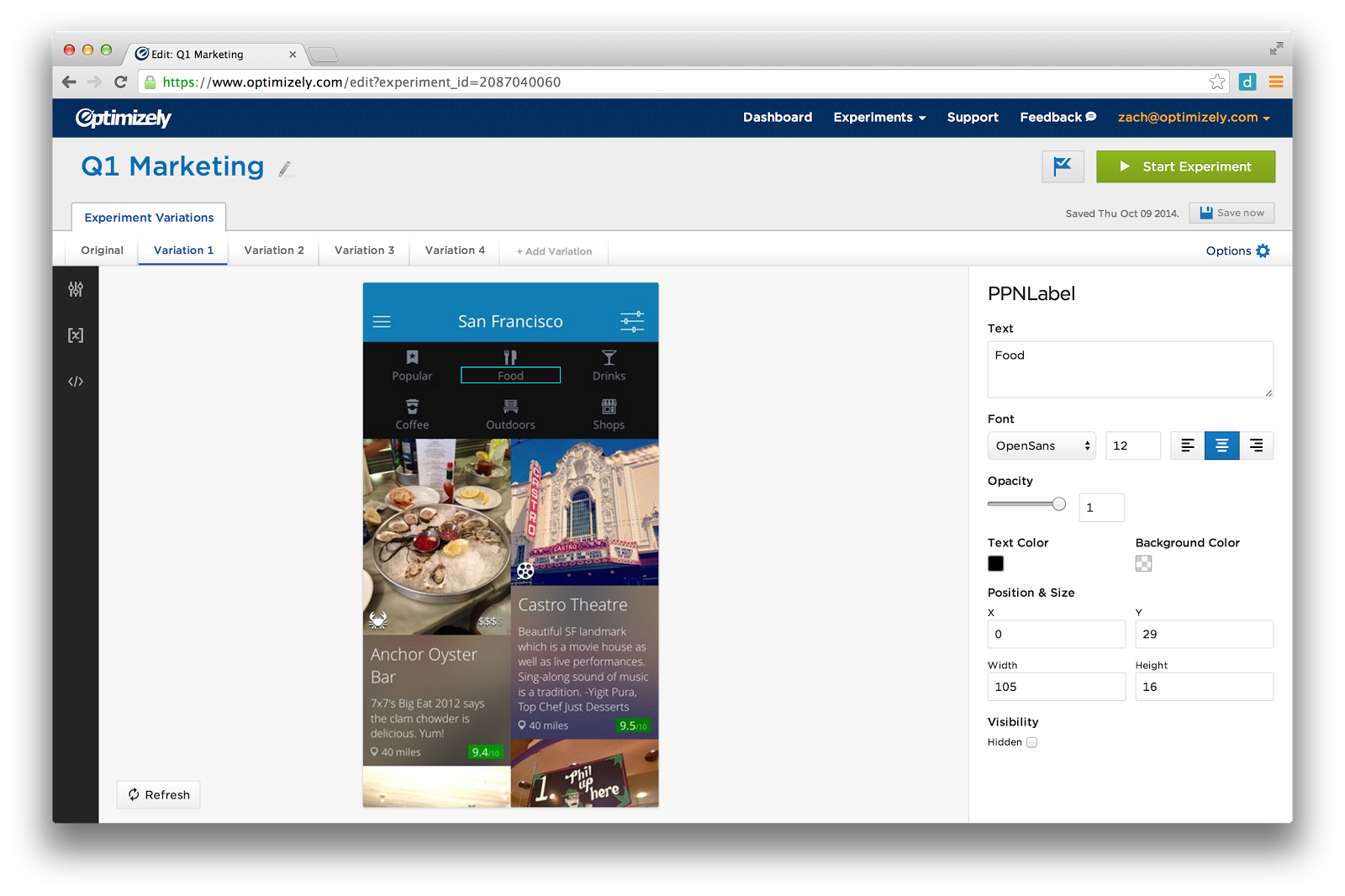
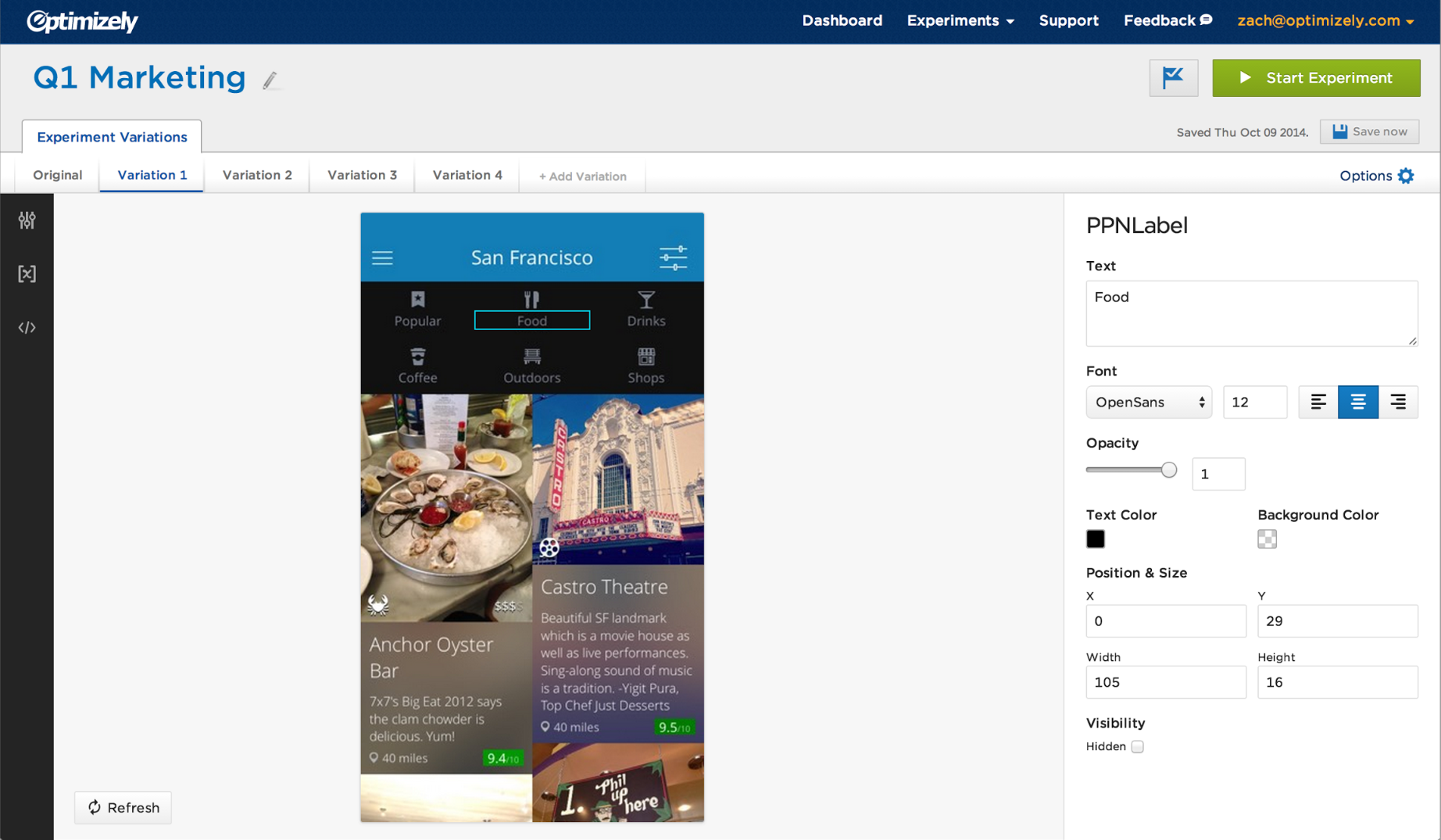
Behind the Design: Optimizely's Mobile Editor
In this post, I will walk you through the design process, show you the sketches and prototypes that led up to the final design of Optimizely's Mobile editor.
-

Building an MVPP - A Minimum Viable Product we're Proud of
On November 18th, 2014, we publicly released Optimizely's iOS editor. This was a big release for us because it marked the end of a months-long public beta in which we received a ton of customer feedback and built a lot of missing features.
-
Optimizely's iOS SDK Hits Version 1.0!
On Novemeber 18th, 2014, Optimizely officially released version 1.0 of our iOS SDK and a new mobile editing experience. As the lead designer of this project, I'm extremely proud of the progress we've made.
-

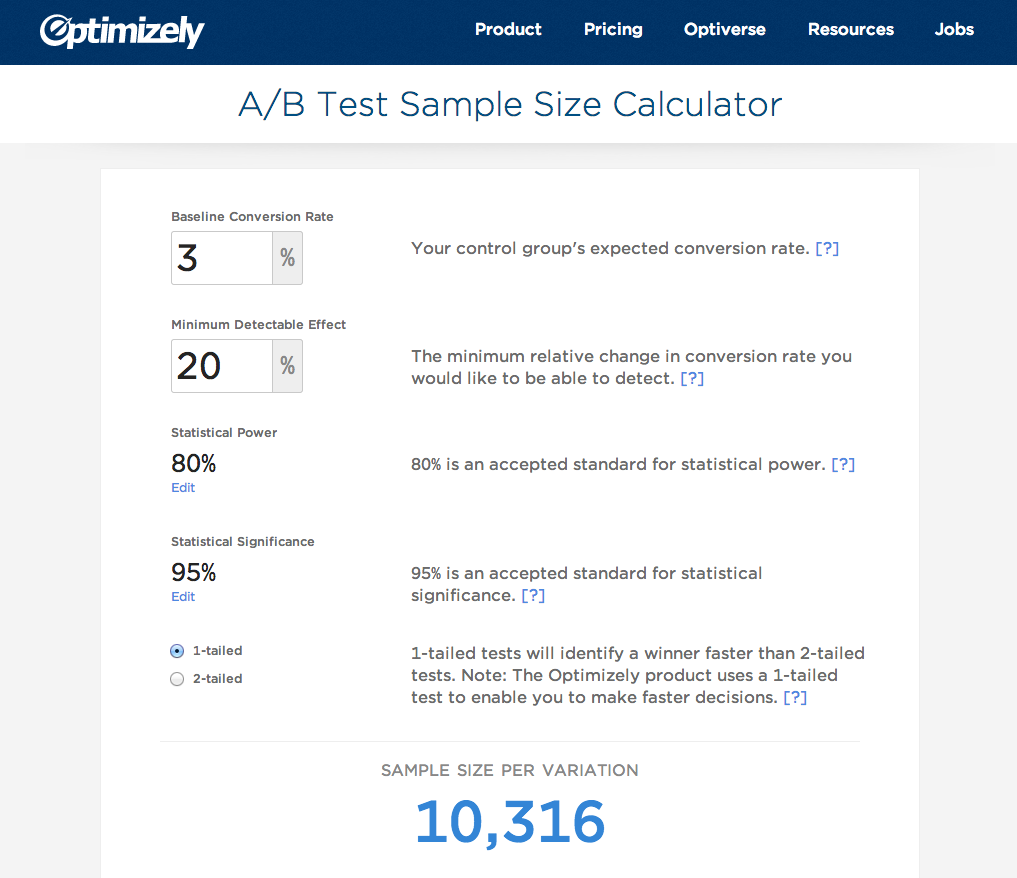
Design Process of Optimizely's Sample Size Calculator
Optimizely just released a sample size calculator, which tells people how many visitors they need for an A/B test to get results. This page began as a hack week project, which produced a functioning page, but needed some design love before being ready for primetime. In this post, I'm going to explain the design decisions we made along the way.
-
Did you A/B test the redesigned preview tool?
A lot of people have asked me if we A/B tested the redesigned preview tool. The short answer is no. In this post I'm going to explain why.
-
When Do You Do User Testing?
In response to my preview redesign post, my uncle asked, 'When does the designer go with their own analysis of a design and when do they do a usability test?' I've been asked this question a lot, and we often discuss it in product development meetings.
-

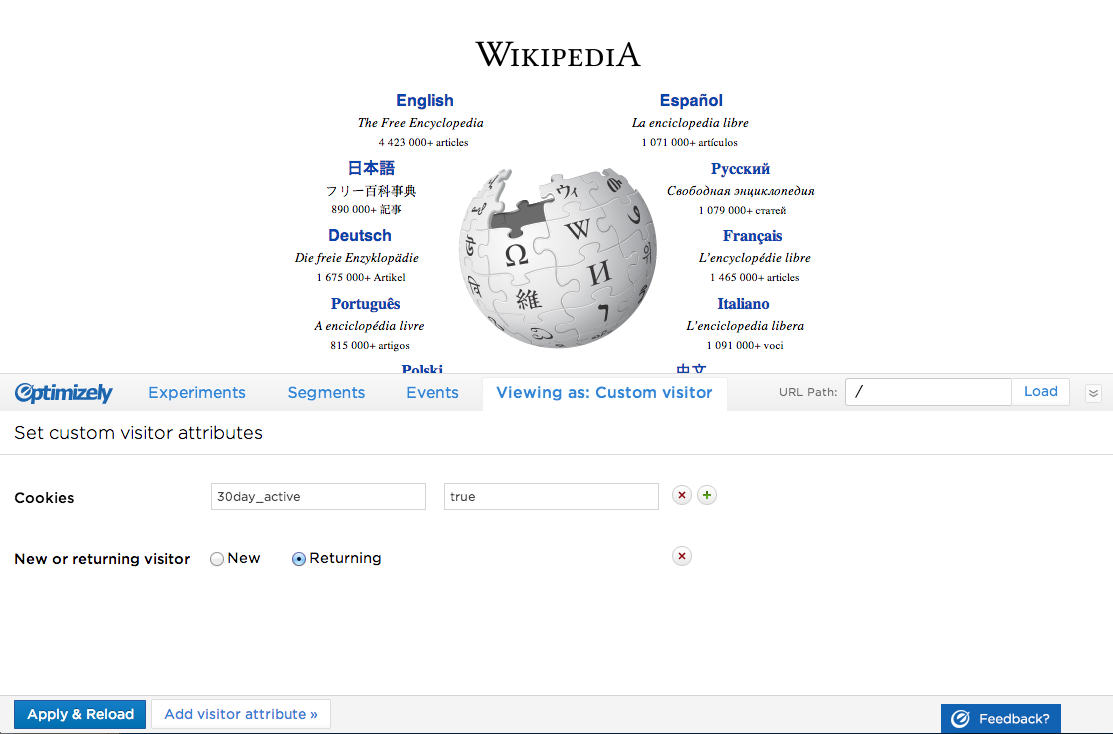
Re-Designing Optimizely's Preview Tool
We just released a major addition to Optimizely's preview tool: the ability to impersonate visitors. In this post, I am going to describe our design process and the design decisions we made along the way.
-
Why we built the Optimizely Styleguide
A few months ago, myself and the design team created the Optimizely Stylguide. It's a living document of our brand standards and the visual style of our site. Designing, building, and writing the content for it took a significant amount of time, but it was worth the effort. In this post I'm going to explain why we did it.