#site redesign
-

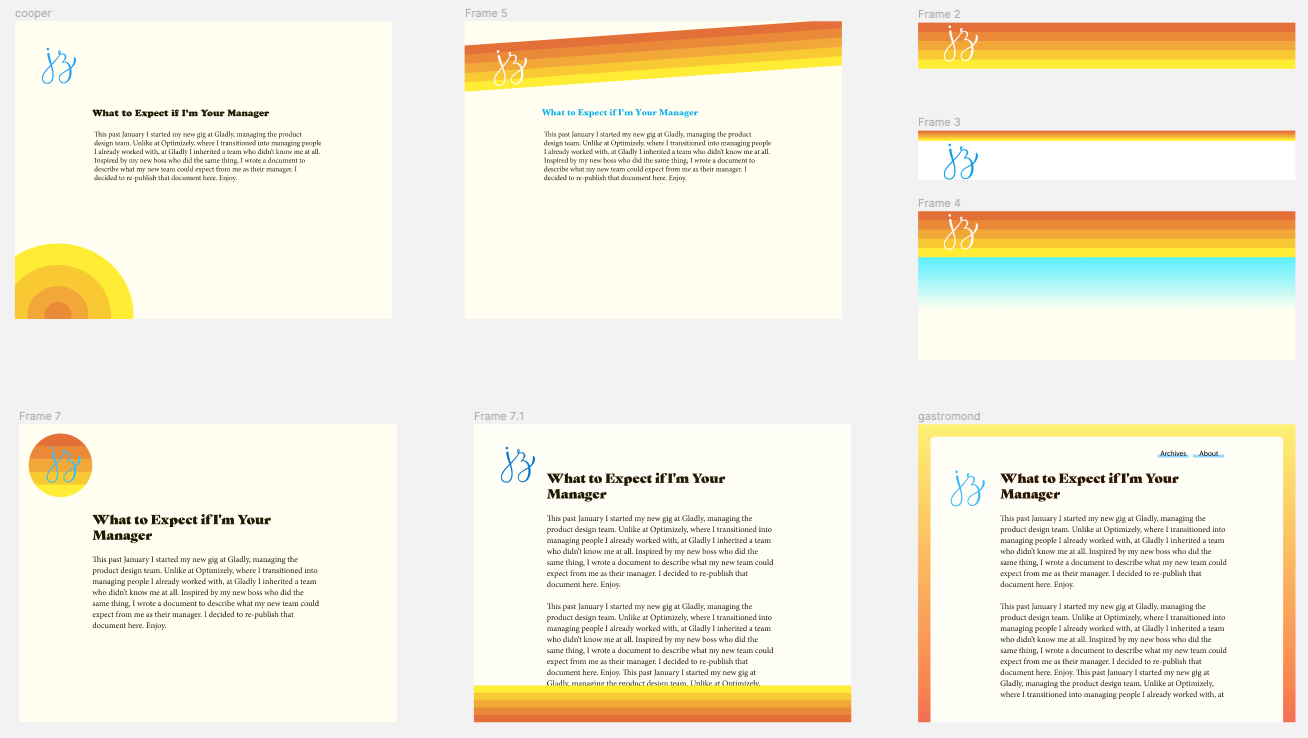
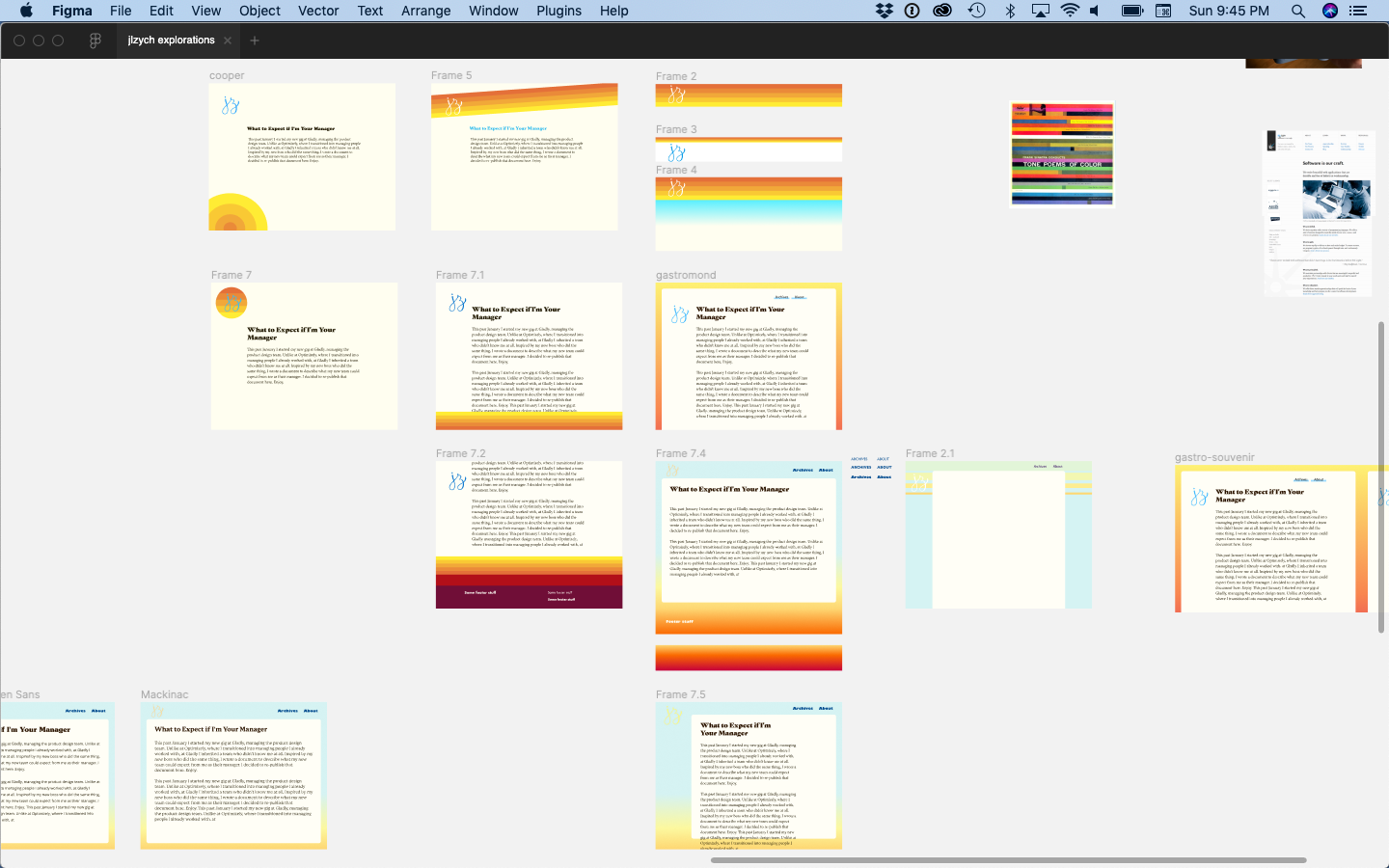
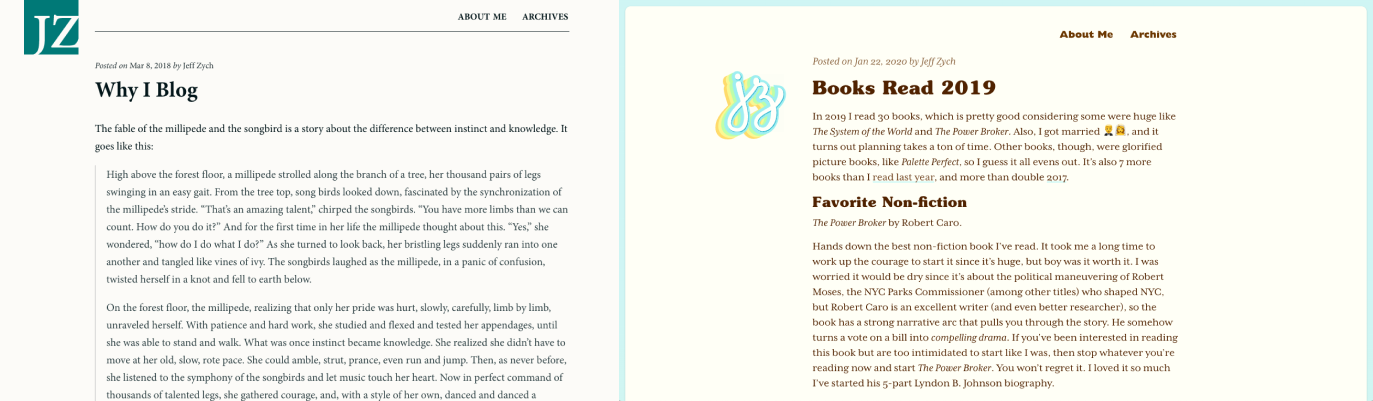
Site Redesign IV: Color, Layout, & Logo
Part IV of my site redesign series. The final post. While I was exploring the world of typography to match my guiding concept, I was also exploring ideas for the color, layout, and logo (some of which you saw in the previous post). I explored all 3 of these together because they were all interrelated. The placement of the logo and navigation dictated their color and style, so I was changing each variable simultaneously.
-

Site Redesign III: Typography
Before I started moodboarding, or even found my guiding concept, I read The Designer's Dictionary of Type and realized the typography on my site was not particularly warm or human. In this third part of my redesign series, I document the process of choosing new fonts for the site.
-

Site Redesign II: Inspiration
Having found my guiding concept in my last post (tl;dr is it should feel like me, but on the internet, as expressed through SoCal summer vibes), I started gathering inspiration for how to translate that into colors, fonts, and an overall site design.
-

Site Redesign I: The Guiding Concept
As some of you may have noticed, I (semi-)recently gave my site a visual overhaul. It's far more opinionated than before, so I want to document my decision making process over the next couple of posts.